WINK
Our day to day lives run on our mobile phones with endless online payment of bills, registrations, banking management, online shopping and much more. This incessant usage has often led to data breaches, personal details hacks and ability of unworthy people/agencies to access fiscal application portals for misuse. In this scenario the big question that most users are anxious about is “How can I be safer in my online payment management? Something with more security that ensures secure online transactions across the mobile app world.”
Wink Application sets the stage for potential solution through an enhanced safe and secure commercial platform for all financial transactions and wallet management through the user’s own biometrics.
Design Goals
Set up enrollment for Wink mobile application triggered by face and voice recognition.
Set up user profile creation and management.
Set up payment path and wallet management.
Design navigation flows and UI elements for case specific scenarios for most familiar transactions types.
User Research Insights
Understanding of the key users needs and wants as well as patterns of usage
Understanding user pain-points with the current financial applications that they use
SWOT Analysis and study of existing market players to determine user frustrations and opportunities
Understanding feasibility of biometrics for profile set-up and selection of the best features for app function
Determination of payment flows and visual management of users’ transactions
User Needs
Enhanced security layer for financial transactions on their mobile devices
Application compatibility for fusion with other service applications and online payment portals
Safe and secure wallet management, easy to access, ability to view all transactions history
Augmented control on profile inputs through effortless and faster navigations for task completions
User Pain-points
Hacking of personal information to operate financial applications
Troubled completing transactions at times due to lengthy paths to completion
Occasional display of only one primary credit card as payment source
Non-intuitive UI/UX
Errors in transactions
Repeated user details entry at frequent steps across the call to action like address, phone numbers, etc.
Wink Application Design
User can get access to application interface after downloading from App store or Google Play. Once permission granted, Wink runs as an overlay on any existing service application automatically.
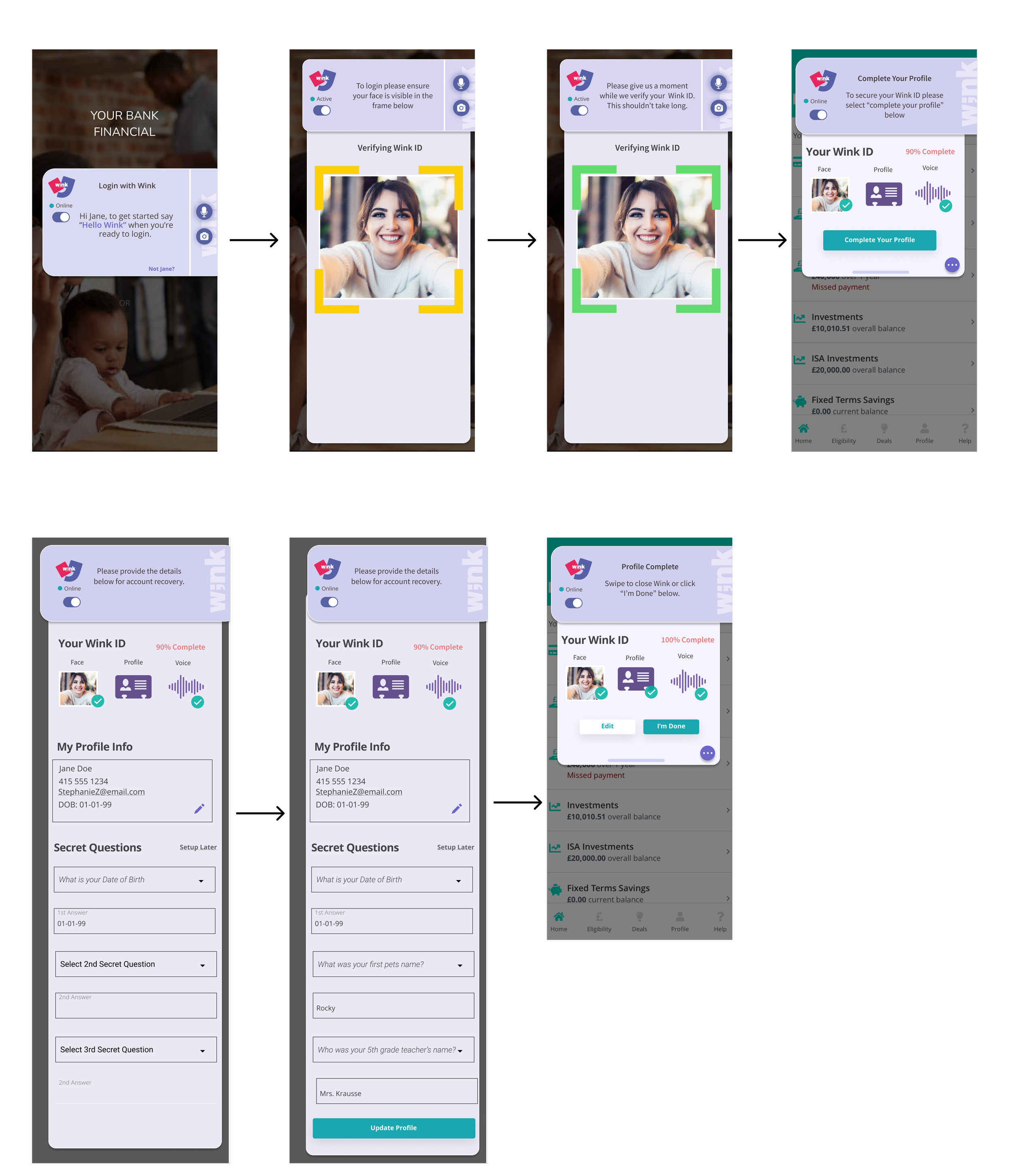
User Profile Creation and Onboarding
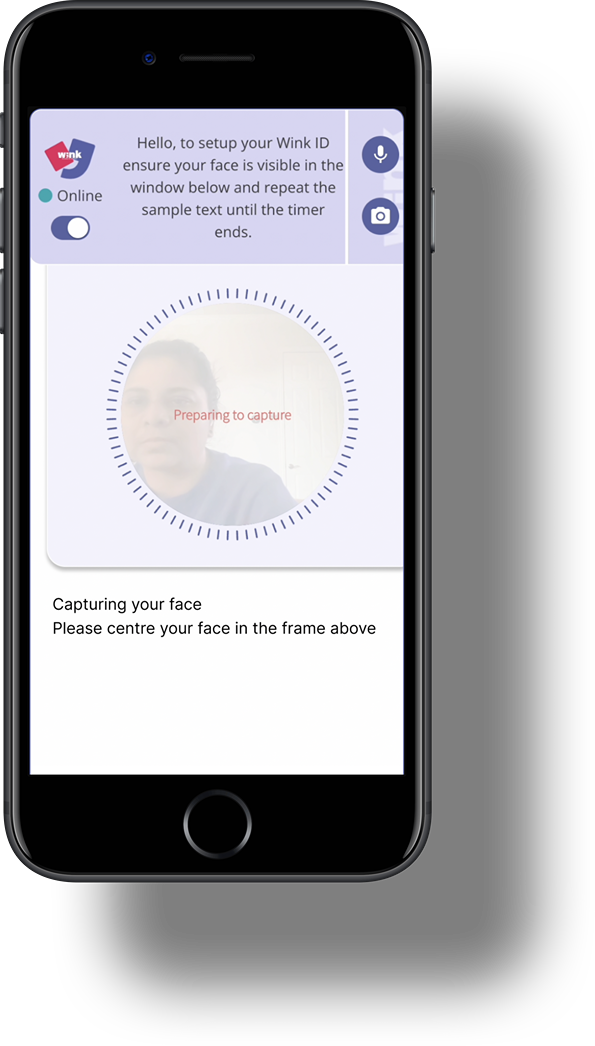
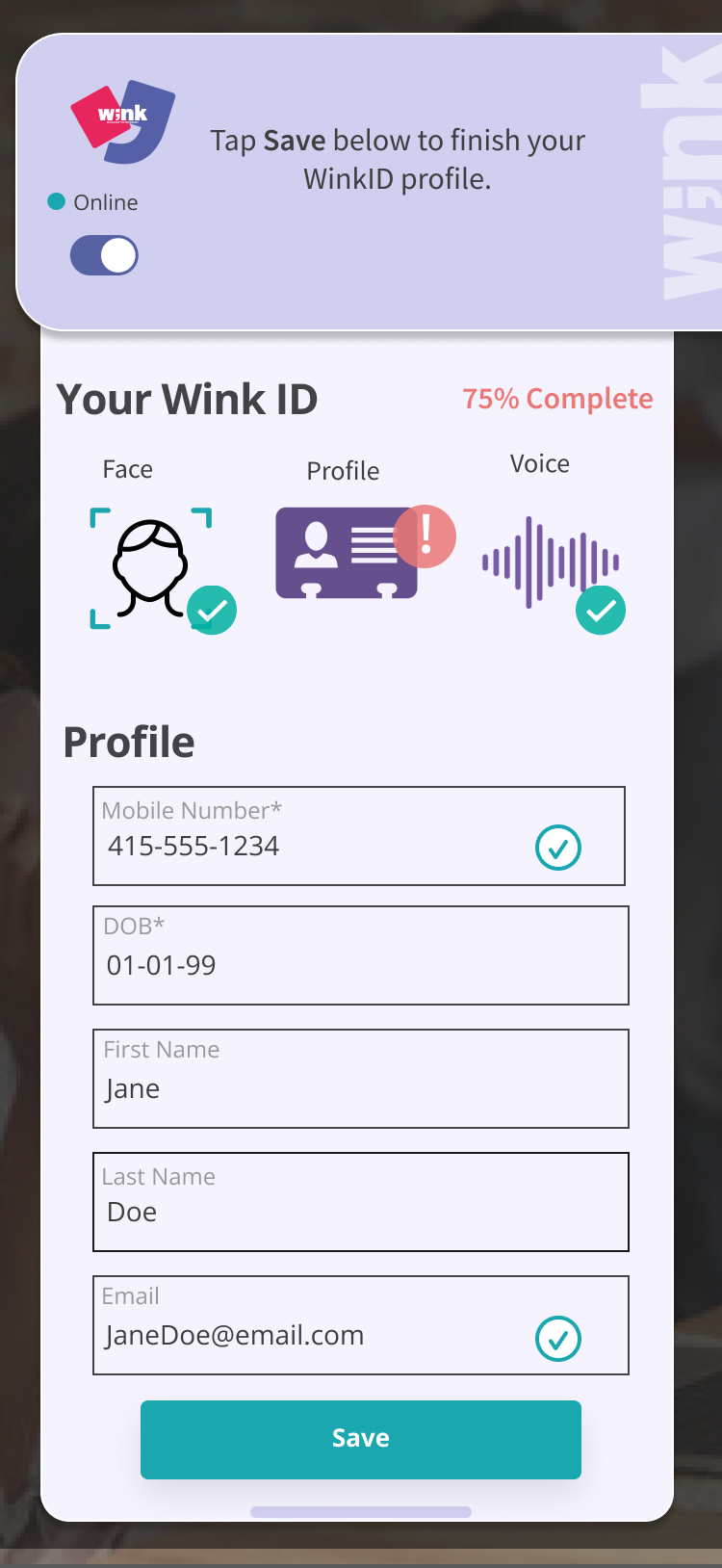
Once users provides microphone and camera access, they have to undergo three steps for successful account creation: Face verification through camera selfie, voice verification through jingle recital provided on screen and profile set up with personal details.
User is shown clear status of the steps completed beside respective icons.
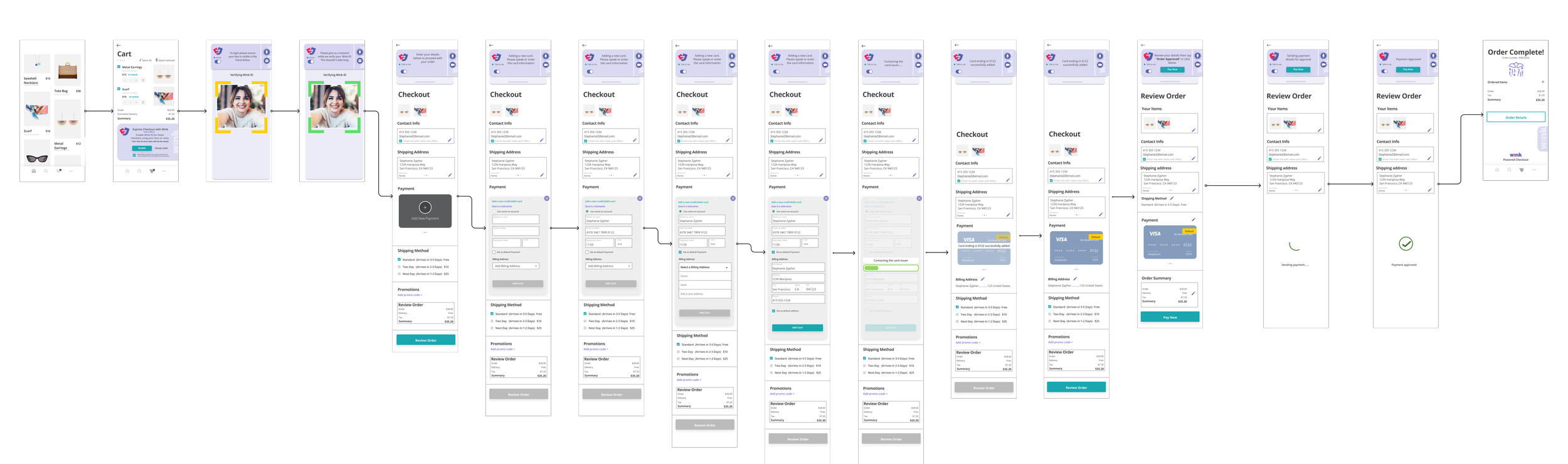
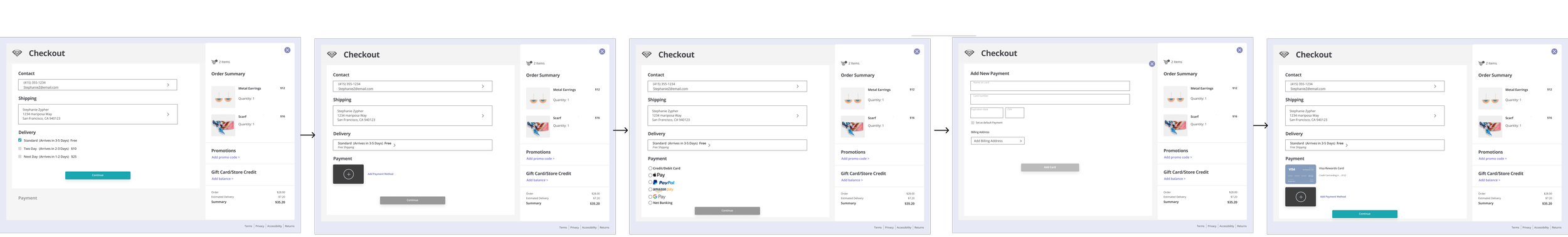
Wink integration with online shopping applications facilitate secure check-out through biometric verification.
Once verified, user can view all check-out essential details pre-filled like address, contact information, payment details etc., from user’s wink account.
Once verified, user also has the ability to add or edit any required details for check out with an intuitive navigation for smooth flow towards completion.
User is able to see a definitive visual representation of order placement with summarized details as a final check-out accomplishment.
Online Shopping and Checkout
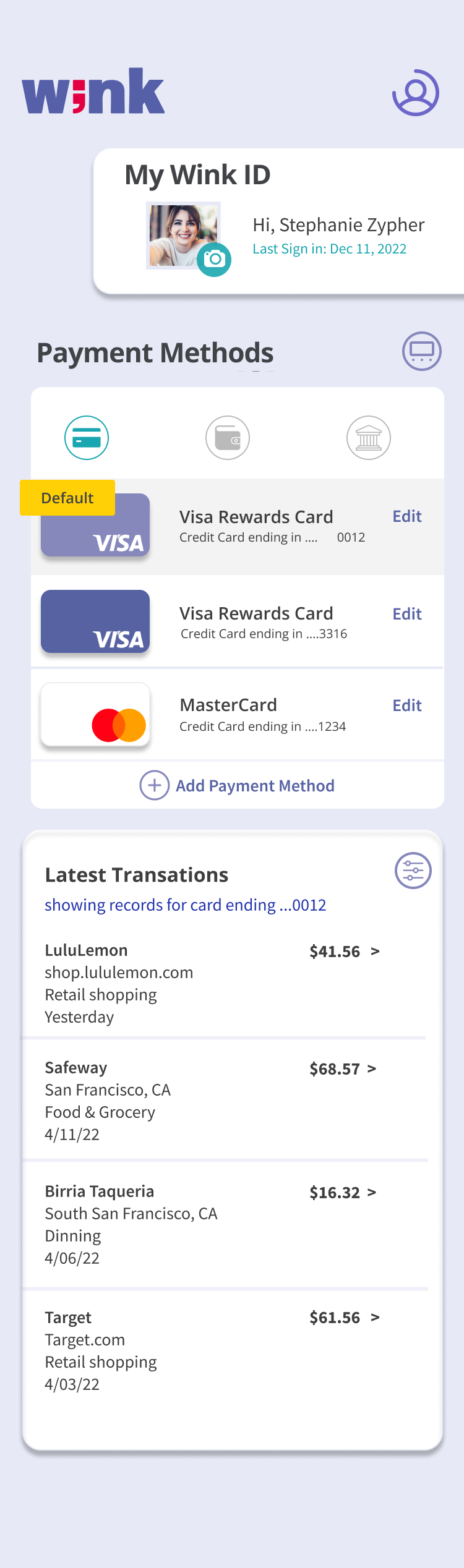
Payment and Wallet Management
Application settings
Face and voice recognition is selected as the choice of biometrics for user access taking into account in-built camera and sound system of user’s mobile devices, the application provides additional two layer account verification for user log-in.
Subsequent user log-in allows users to complete or edit profile form inputs and changes driven by secret questions with specific details.
User is provided the capability to edit all account requirements at any given time, including resetting biometrics, personal information, payments and preferences.
Adaptive Design For Desktop Checkout
Successful completion of account set-up enable users to log-in to their accounts through fast verification prioritizing facial scan followed by voice scan if required.
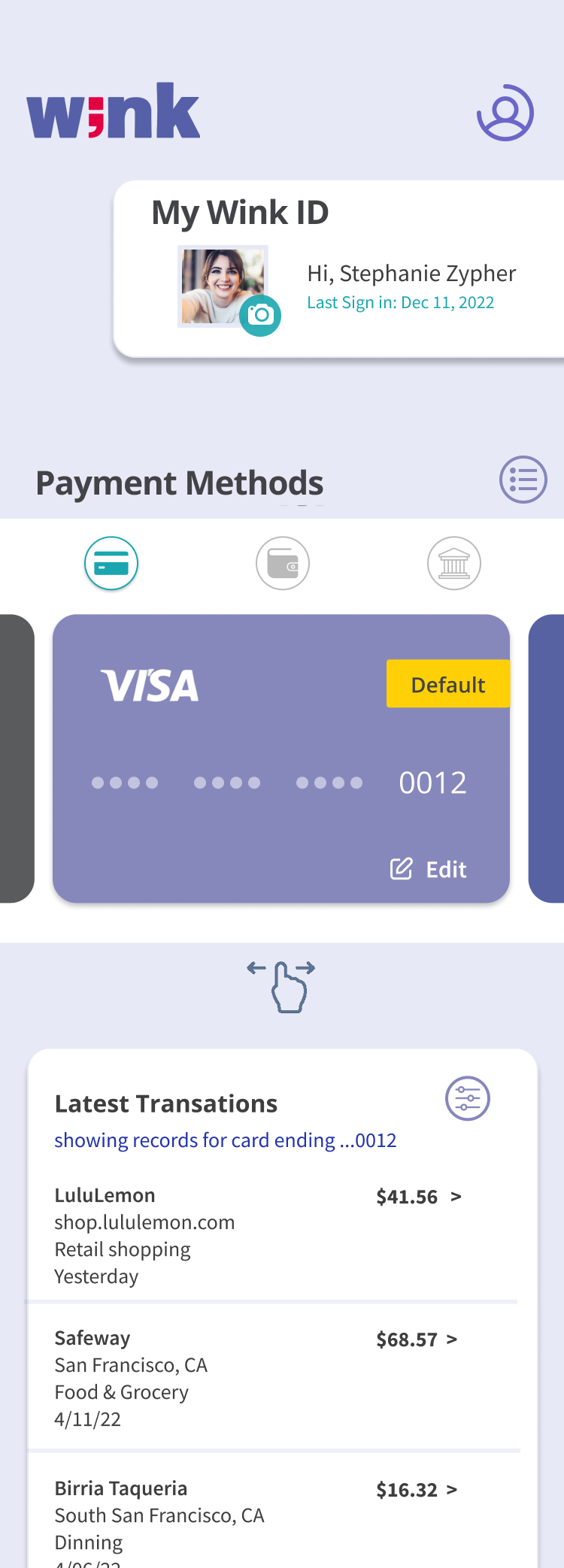
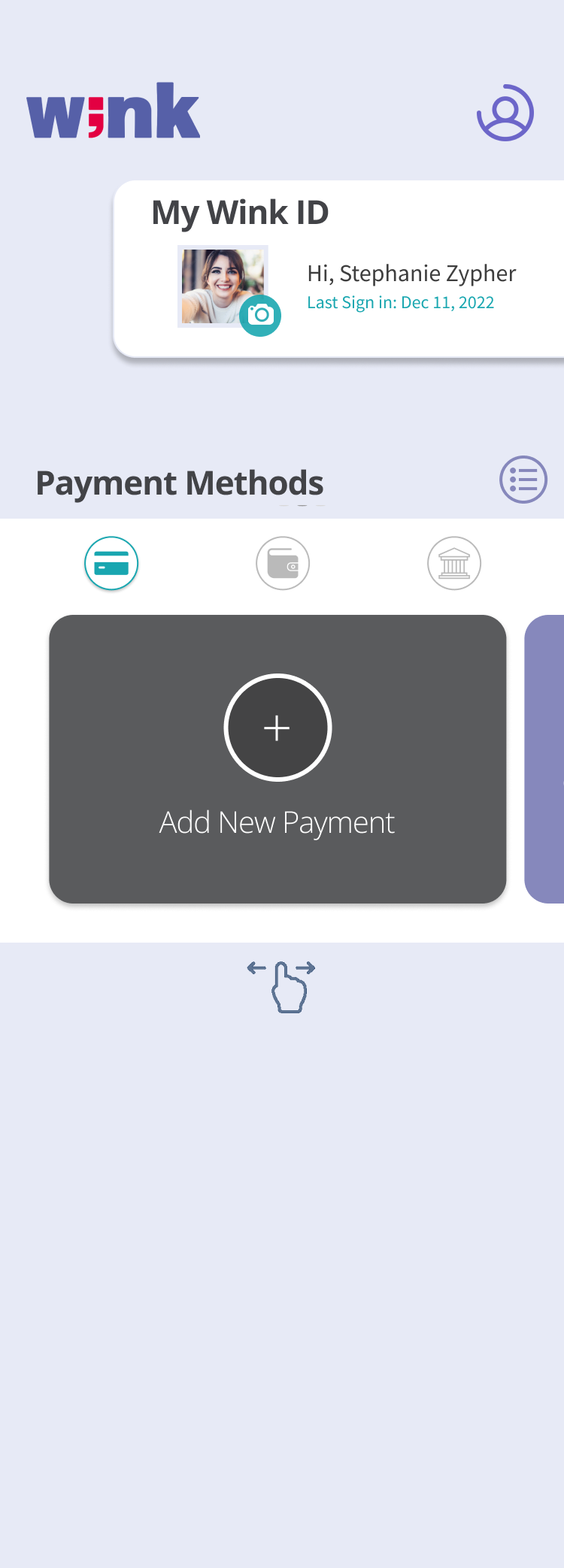
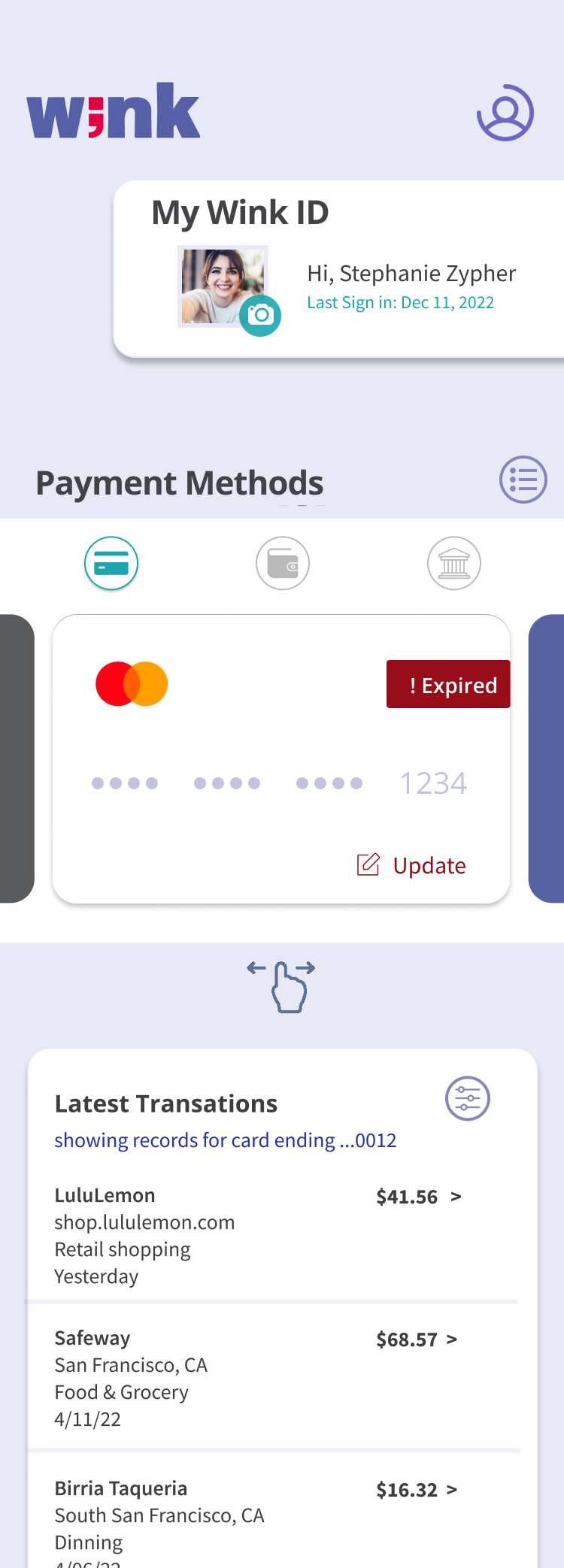
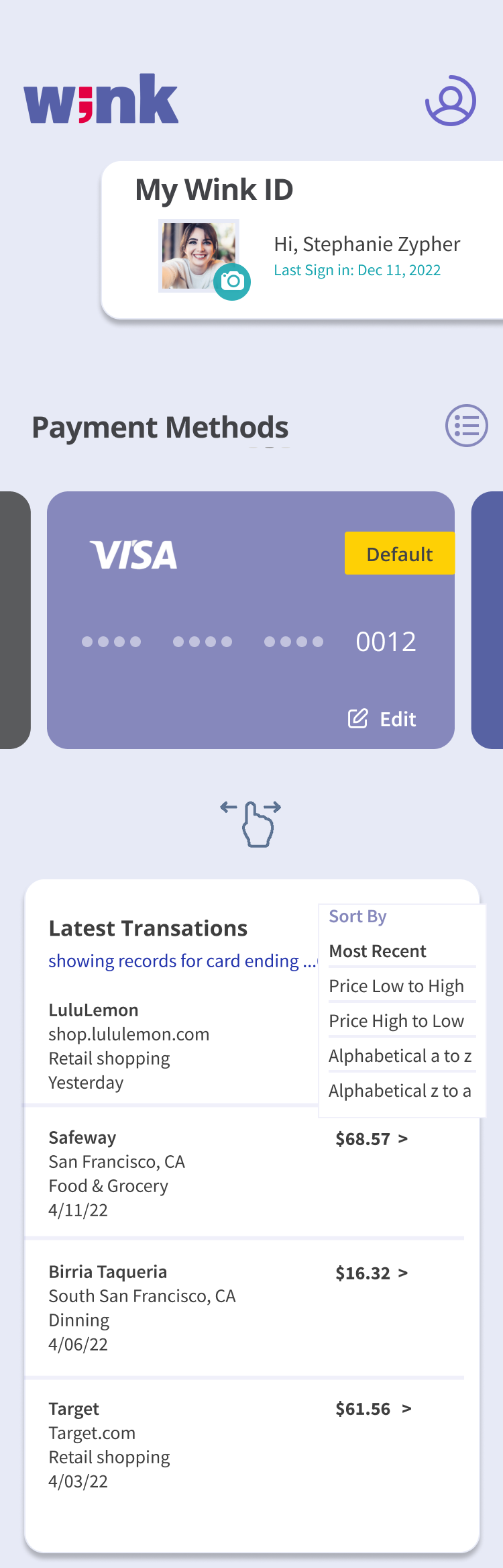
User can access chosen payment method via a list as well as scroll view (interchangeable) of the payment channel that they have set up in their account. Three payment categories are provided for transaction as cards, wallet (ACH) and Net banking. The default channel is clearly tagged for reference.
Extending WINK application set-up to desktop mode, I designed the adaptive design for desktop check-out in alignment with mobile UI elements for maintaining a uniform user experience across the platforms.
Users are entitled to see the payment history of the payment channel selected below on the screen. They can also sort the transaction history visual according to their preferences as shown in the image.
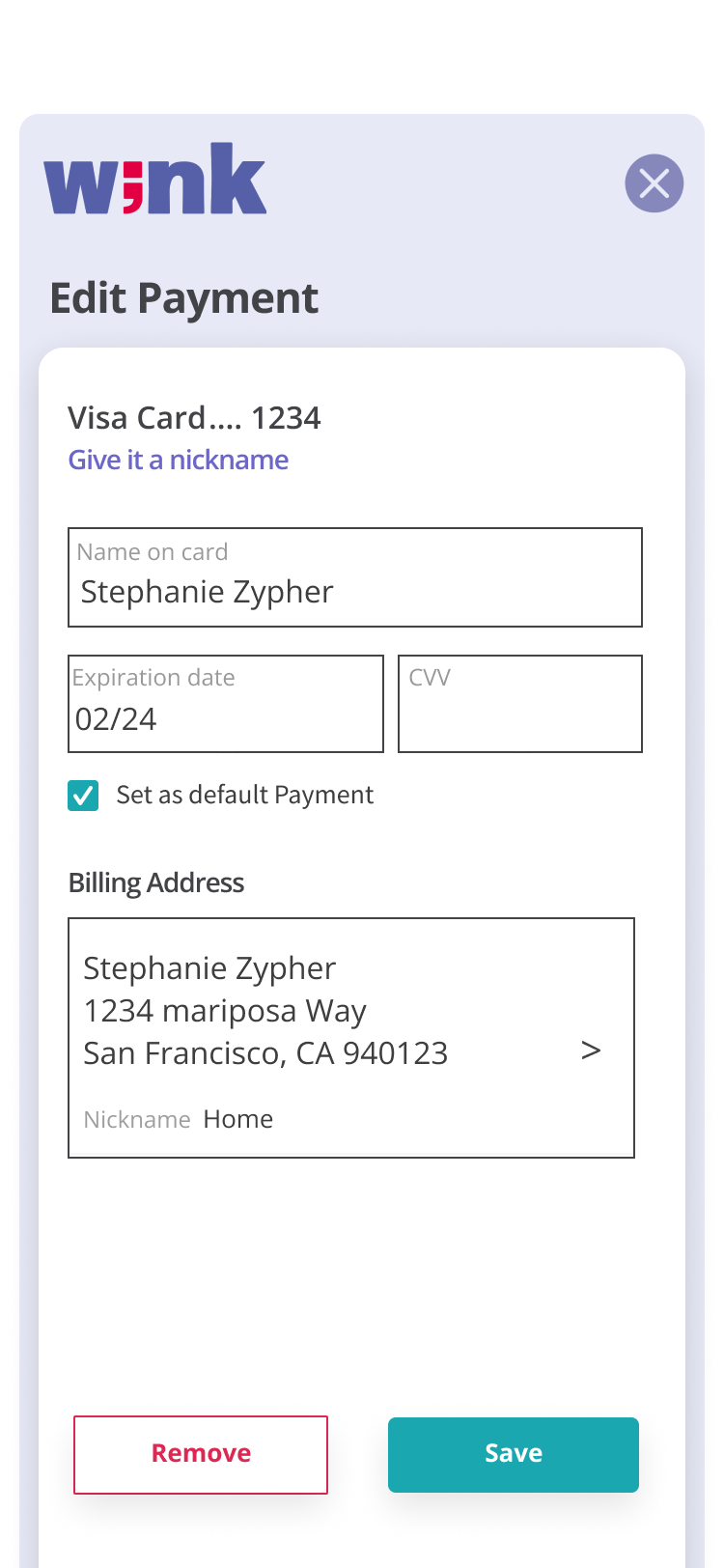
Users can add new payment method to the list and set it as default following a set of navigations for a unique customized experience for payment set-up like giving it a nickname, setting the card as default and migration of billing address from the address book created by the user.
User can select their secret questions for account maintenance from an array of questions and can modify as per will.
Image shows setting up real time face scan.
User can also see the status of any payment channels that has expired. They will have the ability to update the card information or delete all together.
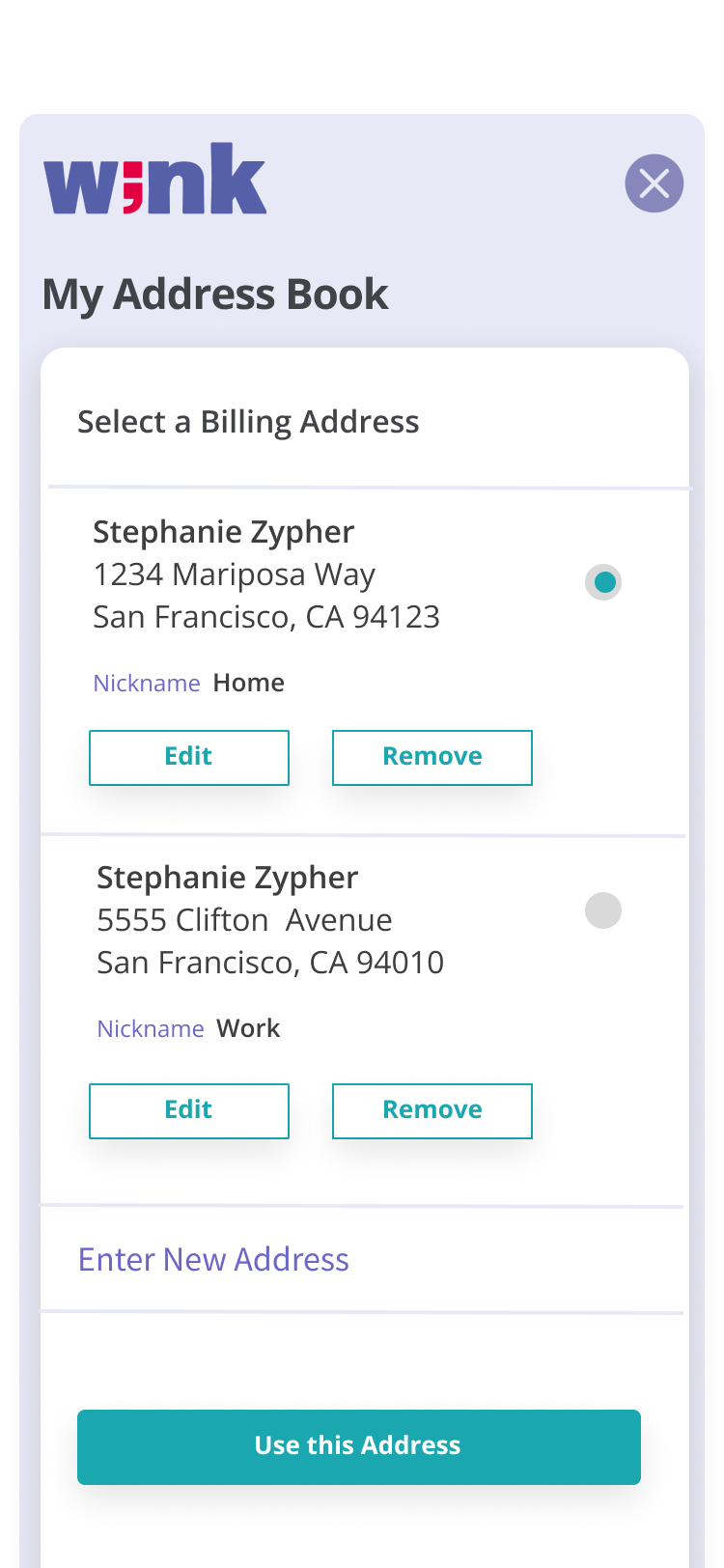
While editing their address for the WINK Address book, users can set a nickname for a particular address (the address type), even have a customized name as per their choice, as well as set it as default.
User Acceptance/Validation
To validate users’ expectation with the application, case specific scenario testing was carried out in phases to support agile development, which included:
Account set up and log-in in a happy path: success rate 70%
Account set-up in a non-happy path
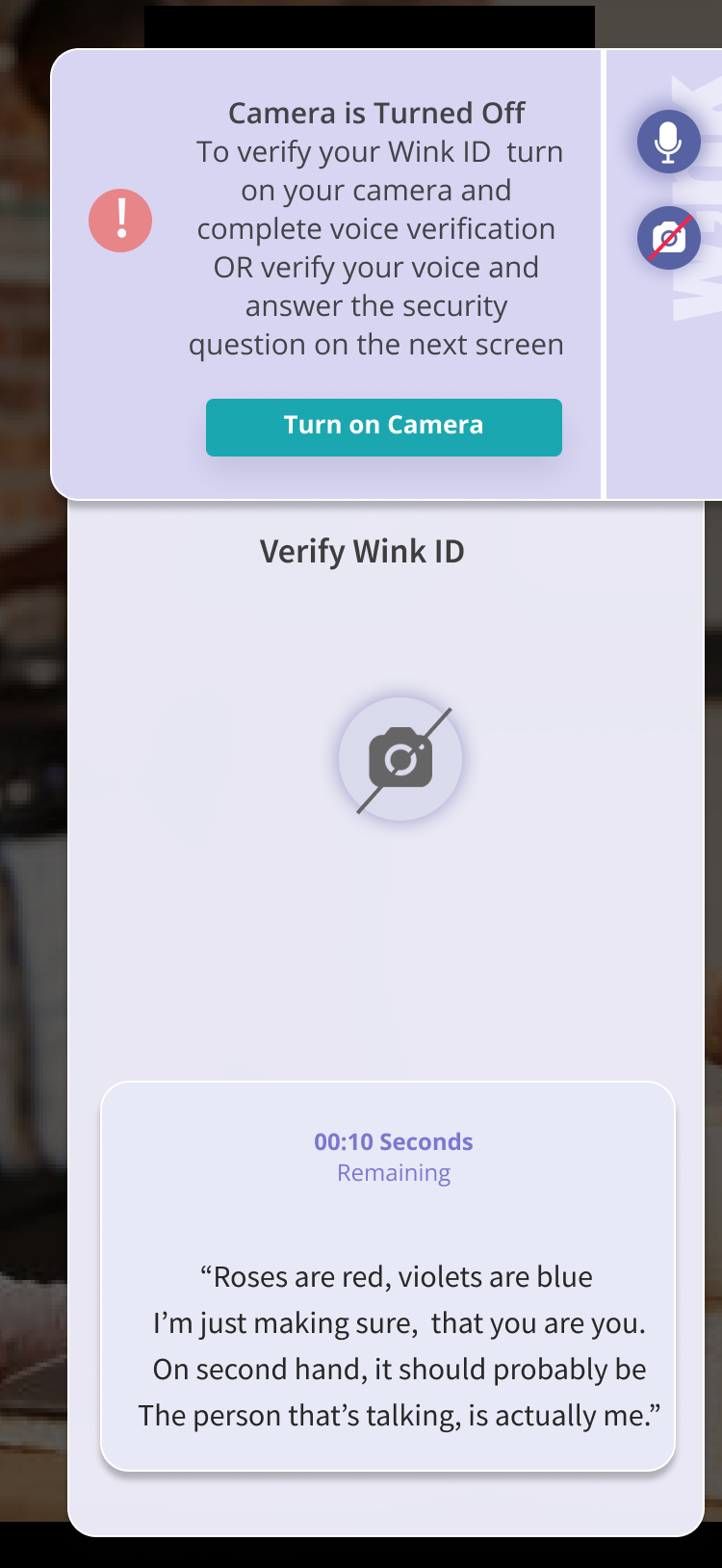
- User log-in with camera off, success rate 33%
- User log-in with camera on, microphone off, success rate 40%
- User log-in with camera and microphone both off, success rate 20%
- Device fails to recognize user, success rate 0%
Profile creation and editing with personal details: success rate 80%
Payment and wallet set-up and consecutive edits as add/remove payment channels, success rate 70%
Online shopping and checkout: WINK mediated, success rate 60% and guest check-out, success rate 40%
Using Wink as an overlay on other service apps (API testing after development): success rate 50%
70% of the users were able to effectively set-up face scan while 40% faced issues with voice identification set-up as we observed each user had a different speech mobility reading the provided jingle in the dedicated time provided.
Profile creation was intuitively designed in accordance with other widely used applications so the users could easily navigate through towards completion.
Payments and online shopping required moderated testing in certain user cases, but had a faster rate of completion in the consecutive attempts.
Wink mediated transaction on other applications provided mixed results as the app successfully imbibed with 55% of service applications which included banking, booking and food ordering.
Take-aways for Design iterations
User Log-Ins Non-happy Path
Users are provided clear steps to activate camera and microphone to set-up/log into account. Camera-microphone status is well defined until successful set-up.
Customized Profile Tag
To provide users a sense of exclusiveness and asseveration, Wink provides users a customizable ID set up with a desirable name tag. Also, the ID tag displays user’s last active status on the app.
Instant Phone Number and Email Verification
To facilitate, immediate user account verification, Wink app sends them message to verify their phone number and email as soon as they enter details during profile creation/edits
This instant verification in-builds user confidence and contributes to a lesser user drop outs while setting up their profiles in Wink. It also demonstrates the service’s sincerity to its users.
Additional Channels of Payments
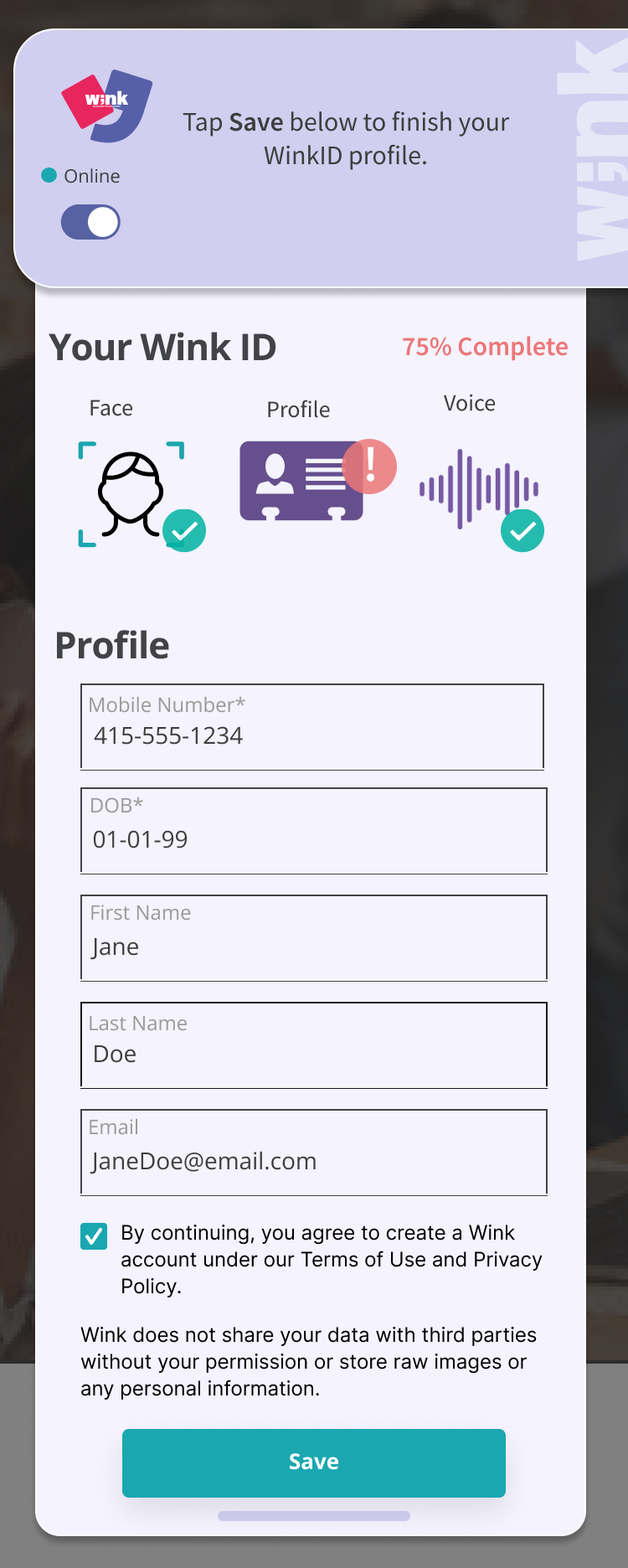
Addition of terms of use to enhance user trust against data breaches
To show the users how they can switch between payment categories and channels to carry a transaction as per their most preferred method, additional payment options were included to show the versatility of the application platform.
In a scenario of growing concerns about data leaks while using service applications, building supplementary user trust provisions can motivate users to register themselves to applications on a proffered scale. At Wink, we included user acknowledgement to Winks policy and Winks dedication to non-sharing of personal data on the profile information page to accommodate increased user reliance on the service platform.
Platform: Mobile
Tools: Figma, Principle, Clipchamp, Zeplin, Miro, Keynote, MS Word, Github
Methods: User research- Contextual Enquiry, Interviews, Focus groups, Desirability studies
Prototype Build- User Flows, Card Sorting, Wireframes, Hi-fidelity prototypes, Participatory Design, Motion,
Screen flows
User Testing- Unmoderated testing, Feedback, Concept Testing, Usability benchmarking